Adobe Typekit and Google Fonts are two different web font services. This means that the tools use a little CSS wizardry to deliver fonts to web browsers to render the typefaces on your website. There are a few other web font services out there, but most of them are much smaller than these big two. Many of the typography houses offer web fonts for their signature typefaces and do some font retailers.
We’re going to break down Google Fonts bcause of their more universal appeal and popularity. While Typekit is part of Adobe’s Creative Cloud paid software suite, Google Fonts integration is a completely free option, making it popular with developers. Fonts are easy to integrate and download, with an ever-growing collection of typefaces.
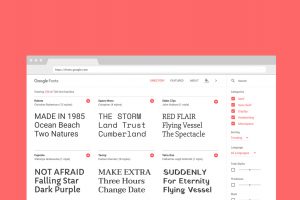
Below is a list of Open Sourced Typefaces offered by Google Fonts. You can try them out and see how they work.
This list contains all the available Open Source fonts optimized for web. Select a font to set the sample text.
These are all the available variants of the selected font. Select a variant to set the below sample text.
Enter a value here to adjust the size of the below sample text. Note that fonts are rendered in pixels (px).
Vivamus iaculis dolor eget nibh imperdiet auctor. Sed eros quam, venenatis aliquam ante molestie, posuere facilisis nunc. Curabitur malesuada vitae dolor ac semper. Morbi dignissim ante vitae dui mattis efficitur. Nulla tincidunt tincidunt tellus vel porttitor. Sed eget tincidunt ante. Cras suscipit nulla erat, ut scelerisque tortor efficitur ac.
Donec interdum nisi urna, nec bibendum sapien convallis eu. Maecenas sed lacus ullamcorper, dictum erat in, dignissim erat. Aliquam erat volutpat. Nunc gravida pulvinar nulla, commodo pharetra arcu cursus et. Donec a est nec neque ultrices rutrum sit amet quis nulla. Mauris ullamcorper eros sit amet nisl suscipit eleifend in id odio. Praesent eget sem est. Integer rhoncus rutrum dui at placerat. Donec fermentum diam ex, ac vestibulum tortor cursus ac. Ut mauris tortor, dictum nec turpis sed, posuere placerat mauris. Vivamus pretium, sapien at tincidunt commodo, sapien felis finibus risus, vitae pulvinar mauris ex consectetur nisi. Pellentesque tristique, elit a maximus luctus, nulla tellus eleifend nisl, lobortis pharetra lectus erat non enim. Donec vel dolor molestie, ornare lacus in, facilisis magna. Nulla facilisi. Nulla imperdiet pellentesque urna, nec tincidunt magna congue pellentesque.
Pellentesque eget laoreet ipsum. Quisque gravida metus felis, at vulputate metus ornare non. Aenean ex felis, elementum a malesuada in, pulvinar laoreet dui. Nam sed libero et risus viverra interdum at sit amet nisl. Proin ullamcorper urna vitae accumsan commodo. Suspendisse ut posuere lectus. Vestibulum venenatis enim ac pellentesque lacinia. Fusce sed viverra lectus. Maecenas rhoncus, neque id pretium lobortis, est sem pretium.