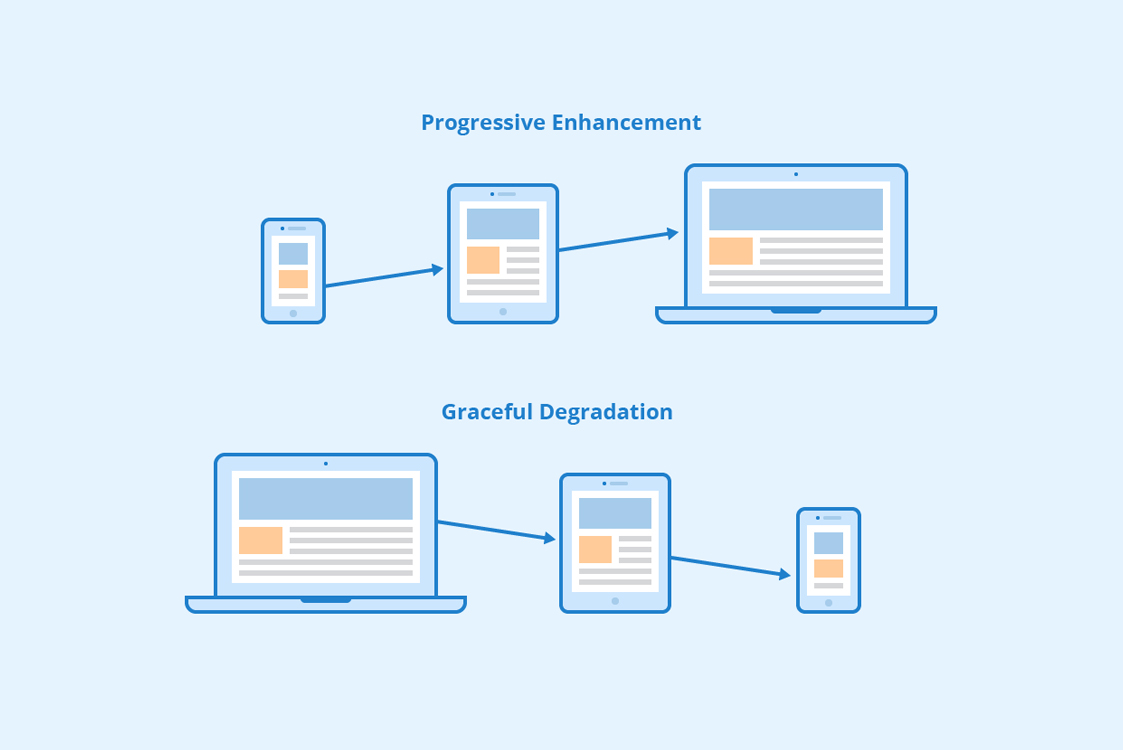
Graceful Degradation and Progressive Enhancement

While graceful degradation aims to provide a fallback experience for users with older browsers, progressive enhancement takes the opposite approach, starting with a basic but functional website and adding additional features and functionality for users with more capable devices and browsers. This approach involves using a layered approach to design, with each layer adding additional features and enhancements. The idea is that users with more advanced devices and browsers will be able to access the full range of features, while users with older devices and browsers will still be able to access the core functionality of the site.
Both approaches have their strengths and weaknesses, and which one to use depends on the specific needs of the website and its users. Graceful degradation is a good choice for websites that require advanced features and functionality, but still need to be accessible to users with older devices and browsers. Progressive enhancement is a good choice for websites that need to be accessible to a wide range of users, but still want to provide an enhanced experience for users with more capable devices and browsers.

In conclusion, graceful degradation and progressive enhancement are two important design philosophies in web design that aim to create websites that are accessible and functional across a wide range of devices and browsers. While they represent different approaches to web design, both have their strengths and can be used in combination to create websites that are both accessible and feature-rich. Ultimately, the choice of which approach to use depends on the specific needs of the website and its users, and designers should be prepared to use a range of techniques and design elements to ensure that the site remains usable and accessible to all users.